突然ですが,Wordpressをご存知でしょうか?
WordPressは,ブログを執筆できる「CMS(Contents Management System)」と呼ばれるもので,かなり多くのサイトで採用されています。
WordPressの良いところは,なんと言ってもオープンソースであることで,一部テーマは有料であるものの,ほとんどの機能は無料で使えるというところです。
当ブログはKonoha wingというサービスでホストしており,このサービスでもWordpressが使われています。↓

実際に公開する場合,Konoha wingを使うとSSL(Webサイトの暗号化のやつ)とかドメイン(google.comみたいなやつ)の設定がとても楽なので実際に運用するときはおすすめです!
しかし,実際にどんな感じなのか使ってみたい場合や,日記・メモとして使いたい場合・自分でCSSをいじってテーマを販売するためのテスト環境を作りたい場合など,公開しない用途の場合にお金を払ってまで実験したいとは思いませんよね?
そこで,Dockerの勉強も兼ねて手元で実験環境を作ろう!というわけです。
大まかな計画
自分はDocker全くの初心者であるうえにWordpress環境を構築するのは初めてなので,Google geminiに聞きながら進めていきます。
構成としては,DockerComposeでWordpressイメージとMySQLイメージを組み合わせ,起動するという流れです。
このとき,標準ではデータが消える設定になっているようなので,compose.ymlと同じディレクトリにそれぞれの保存データを自動的に用意させ,そこに保存させます。
フォルダ構成は以下の通りになりますが,db_data/とwordpress_data/は自動生成なので作成する必要はありません。
[プロジェクトルート]/
├── compose.yml # Docker Composeファイル
├── db_data/ # MySQLのデータが保存されるディレクトリ
└── wordpress_data/ # WordPressのデータが保存されるディレクトリ
実際に構築してみる
UbuntuでDockerの実行環境を準備
今回Ubuntu24.04上で仮想環境をDockerで構築していきたいと思います。
Dockerリポジトリを追加する作業から始めます。
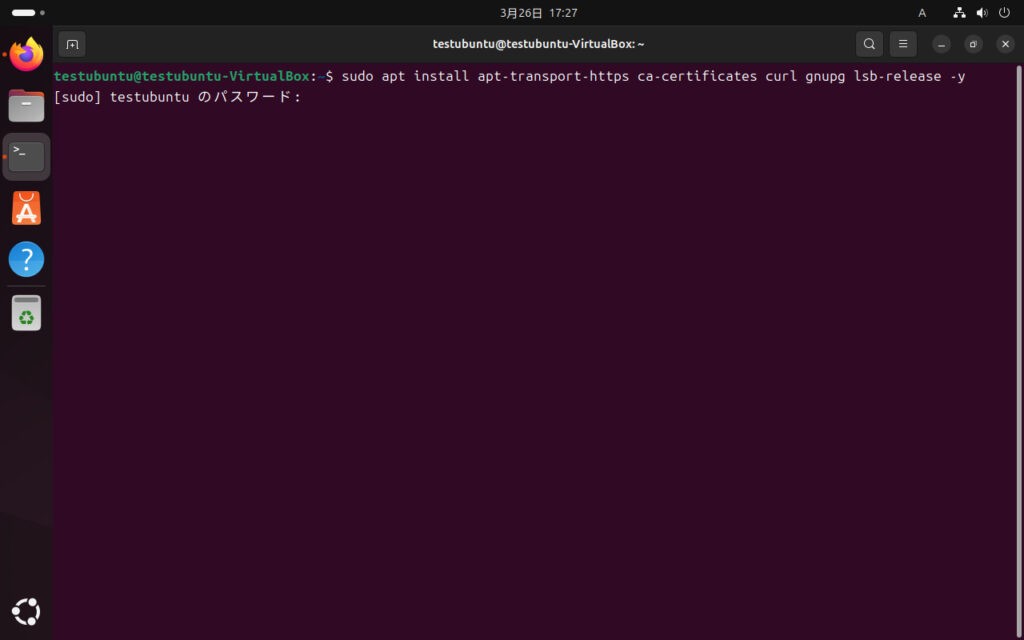
まずはリポジトリ追加に必要なツールをインストールします。
sudo apt install apt-transport-https ca-certificates curl gnupg lsb-release
ちなみに自分の環境(Ubuntu24.04)ではca-certificatesとgnupgとlsb-releaseはもう入っていました。
続いてGPG鍵の追加です。
curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo gpg --dearmor -o /usr/share/keyrings/docker-archive-keyring.gpg次に,リポジトリを追加します。
echo "deb [arch=$(dpkg --print-architecture) signed-by=/usr/share/keyrings/docker-archive-keyring.gpg] https://download.docker.com/linux/ubuntu $(lsb_release -cs) stable" | sudo tee /etc/apt/sources.list.d/docker.list > /dev/nullここまでいければ無事にDockerがインストールできるようになっているはずです。
リポジトリを更新し,Dockerの実行に必要なパッケージをインストールします。
sudo apt update && sudo apt install docker-ce docker-ce-cli containerd.io docker-compose -yここまでくればDocker環境構築は完了です!

hello-worldコンテナを起動してみる
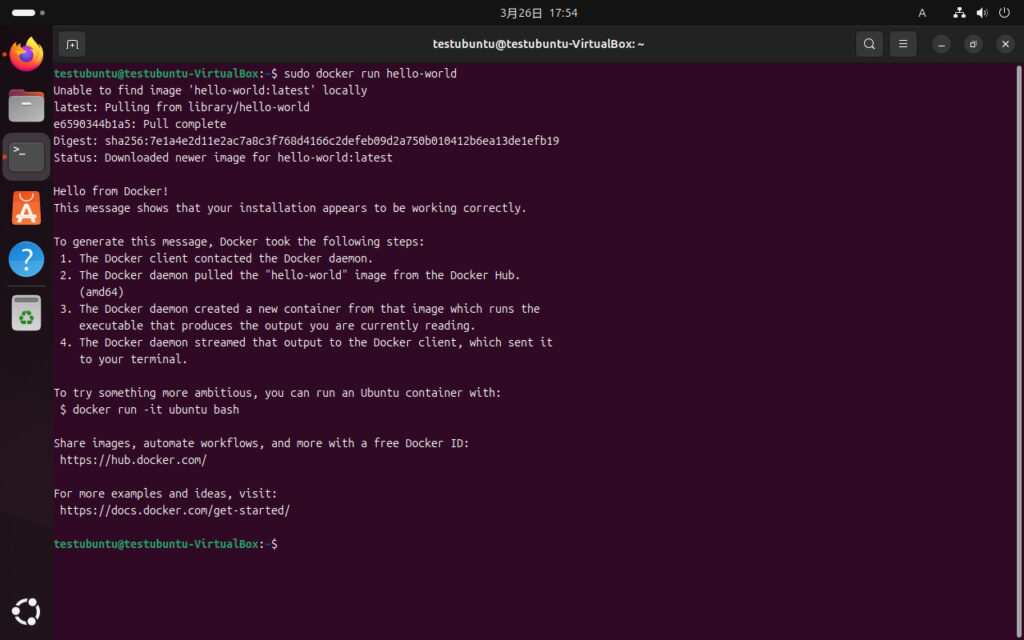
どうやら最初はhello-worldというコンテナを実行するのが一般的なようなので,実行してみます。
sudo docker run hello-worldHello from docker! と表示されれば成功です。

満足したら消しておきましょう。
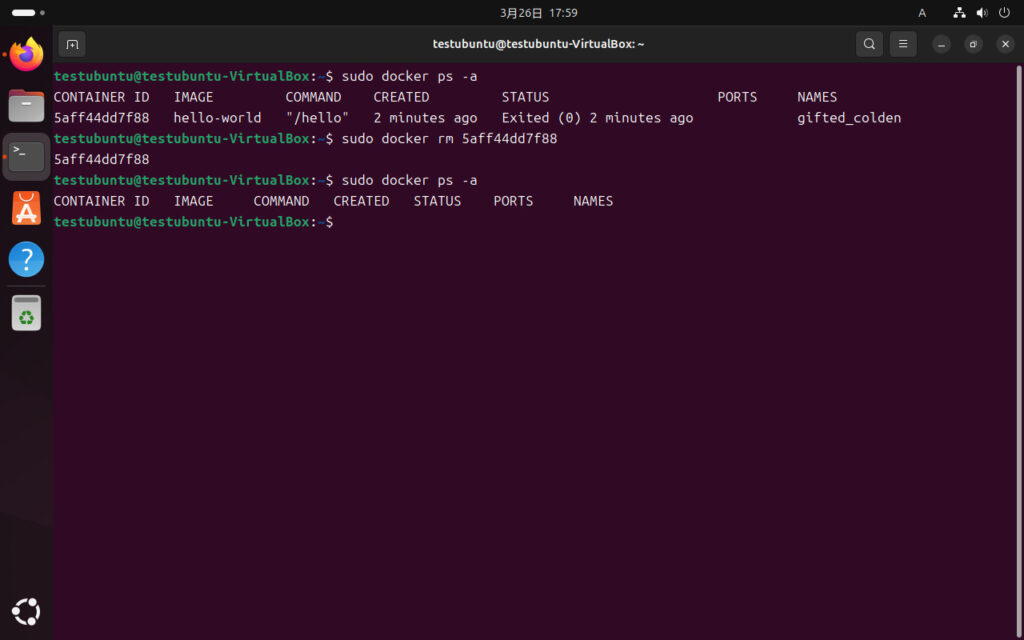
まずはコンテナIDを調べます。
sudo docker ps -a自分の環境のIDは5aff44dd7f88だったので,これを指定して削除コマンドを走らせます。
sudo docker rm [コンテナID]もう一度コンテナIDを調べたときのコマンドを打ち,タイトル行以外なにも表示されなければ成功です。
sudo docker ps -a
今度はDockerイメージを消します。
sudo docker rmi hello-worldDockerイメージリストを表示させ,ちゃんと消えたことを確認します。
sudo docker imagesタイトル行以外なにも表示されなければ成功です。

compose.ymlを準備する
どうやらWordpressコンテナだけでは起動できず,データベースのMySQLも構築しないといけないらしいので,Docker composeを利用します。
まずは作業ディレクトリをつくりましょう。
お好きなディレクトリで,以下のコマンドを打ちます。
自分は作業ディレクトリ名を「wordpress」にしました。
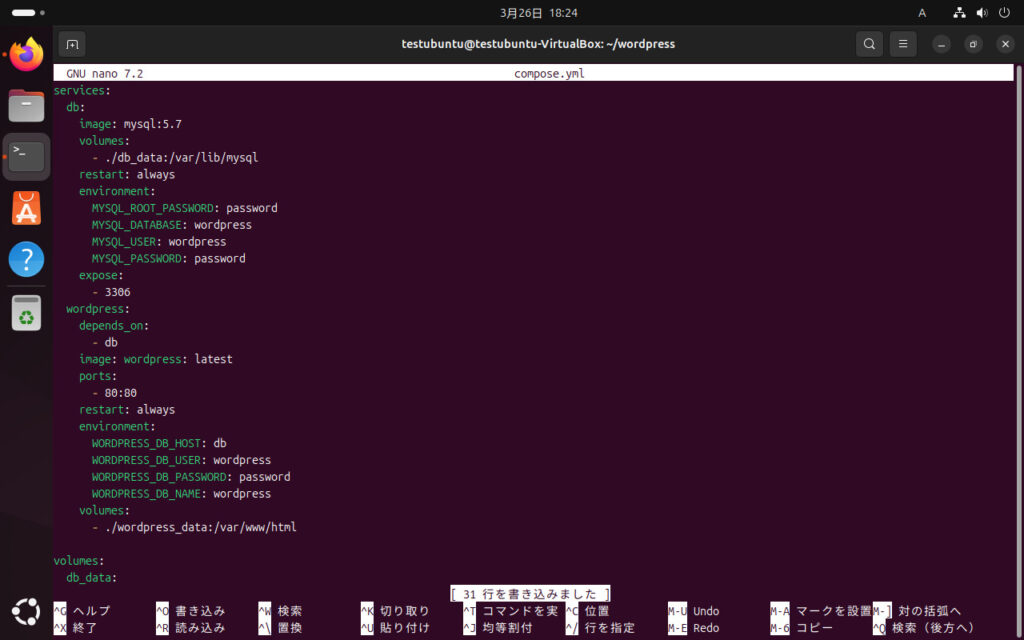
mkdir [作業ディレクトリ名] && cd [作業ディレクトリ名]nanoでcompose.ymlを作成し,開きます。
nano compose.ymlここに必要なイメージや環境変数などをymlファイルに記述します。
以下はgeminiのコピペですが,最近はDocker composeのversionを記述しなくていいらしいのでそこだけ消しています。
services:
db:
image: mysql:5.7
volumes:
- ./db_data:/var/lib/mysql
restart: always
environment:
MYSQL_ROOT_PASSWORD: password
MYSQL_DATABASE: wordpress
MYSQL_USER: wordpress
MYSQL_PASSWORD: password
expose:
- 3306
wordpress:
depends_on:
- db
image: wordpress:latest
ports:
- 80:80
restart: always
environment:
WORDPRESS_DB_HOST: db
WORDPRESS_DB_USER: wordpress
WORDPRESS_DB_PASSWORD: password
WORDPRESS_DB_NAME: wordpress
volumes:
- ./wordpress_data:/var/www/html
volumes:
db_data:
wordpress_data:
書き込めたらCtrl+Sで保存し,Ctrl+Xで閉じてください。
これで準備は完了です!

実行
実行コマンドは以下のとおりです。
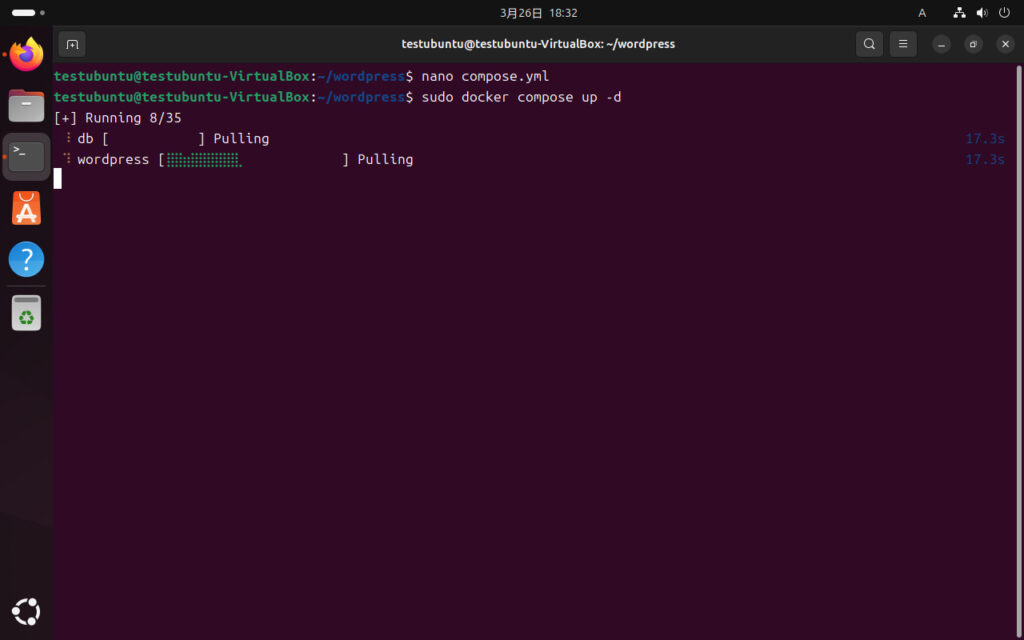
sudo docker compose up -dなにやら裏で動いているようで,実行には結構時間がかかります。

自分は裏で動かしていたApacheとポートがぶつかってしまったらしいので,一旦停止してやり直す羽目になってしまいました。
うまくいけば,チェックマークだけが表示されているはずです。
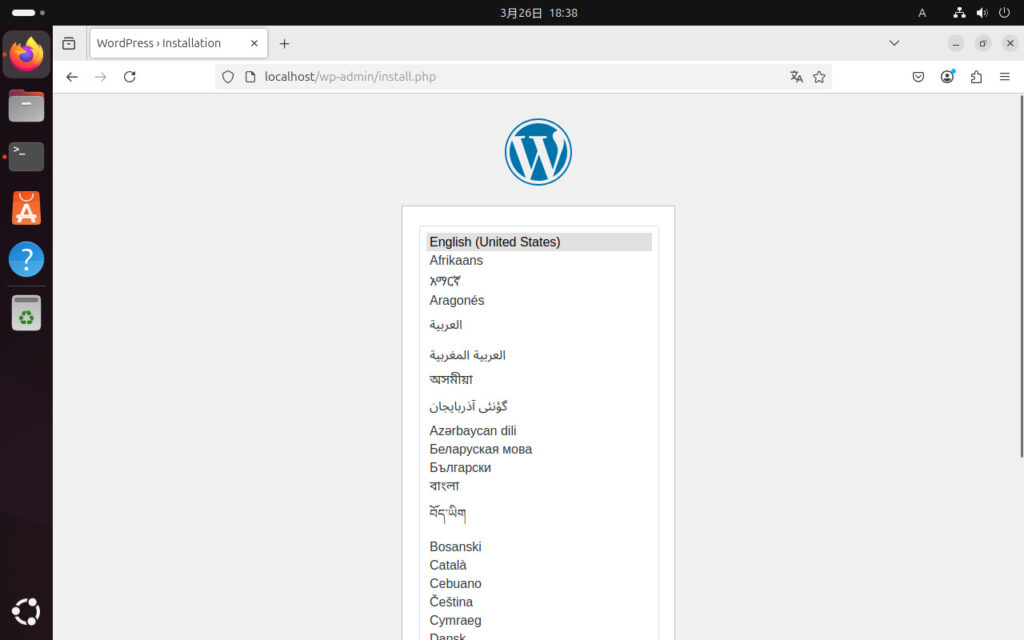
http://localhost/にアクセスして言語選択の画面が表示されれば成功です。


WordPressのセットアップ
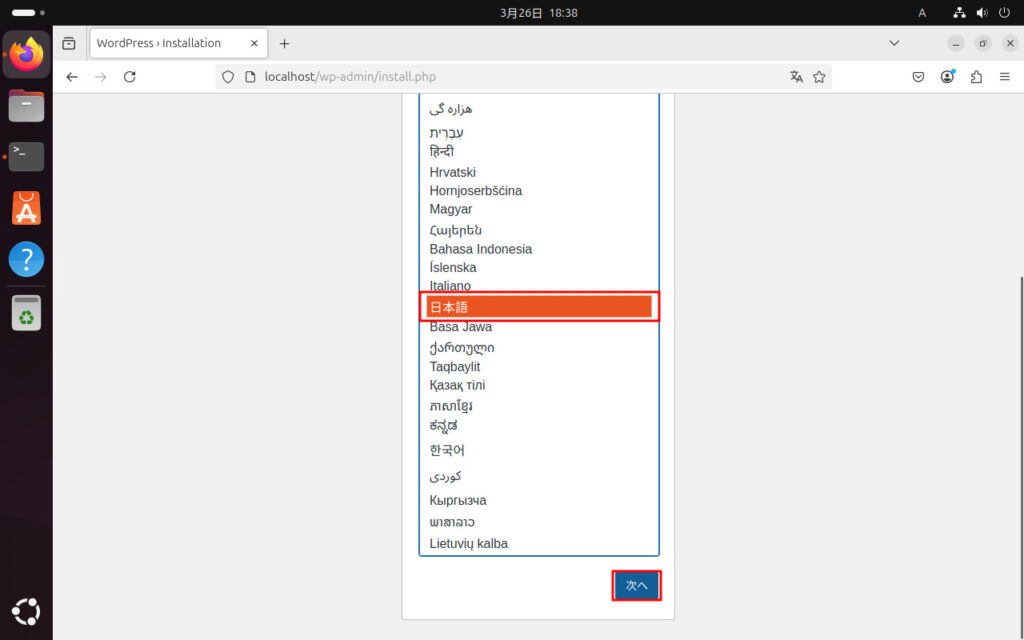
まずは言語を設定できるので,日本語を選択して「次へ」。

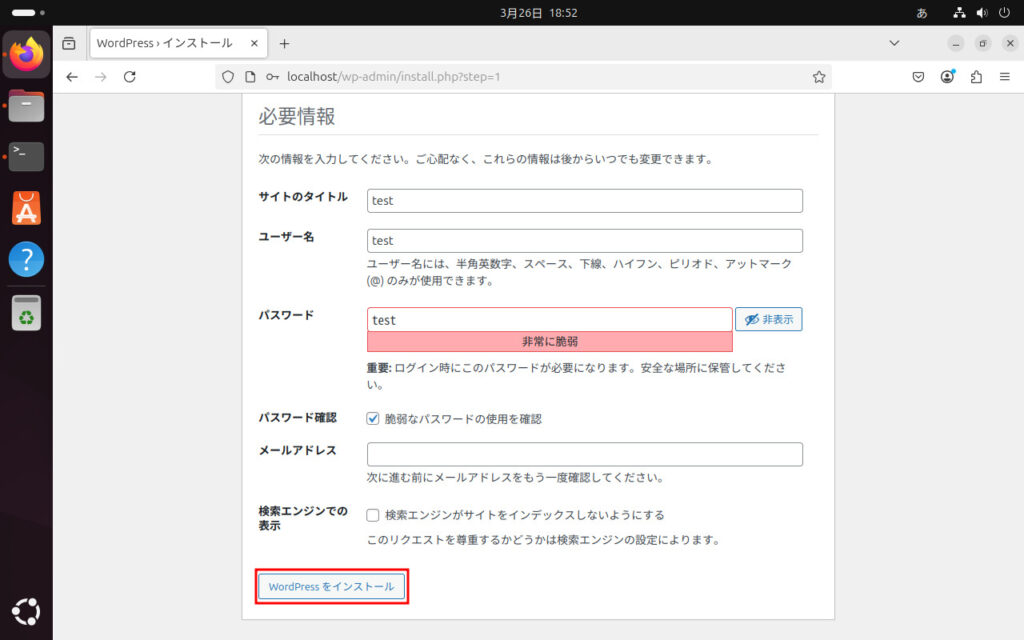
管理者アカウントを作成しろと言われるので,それぞれ入力して「Wordpressをインストール」をクリック。

インストール自体は一瞬で終わります。
「ログイン」ボタンで管理者アカウント画面に入りましょう。

アカウント情報の入力を求められるので,先程設定したとおりに入力して「ログイン」をクリック。

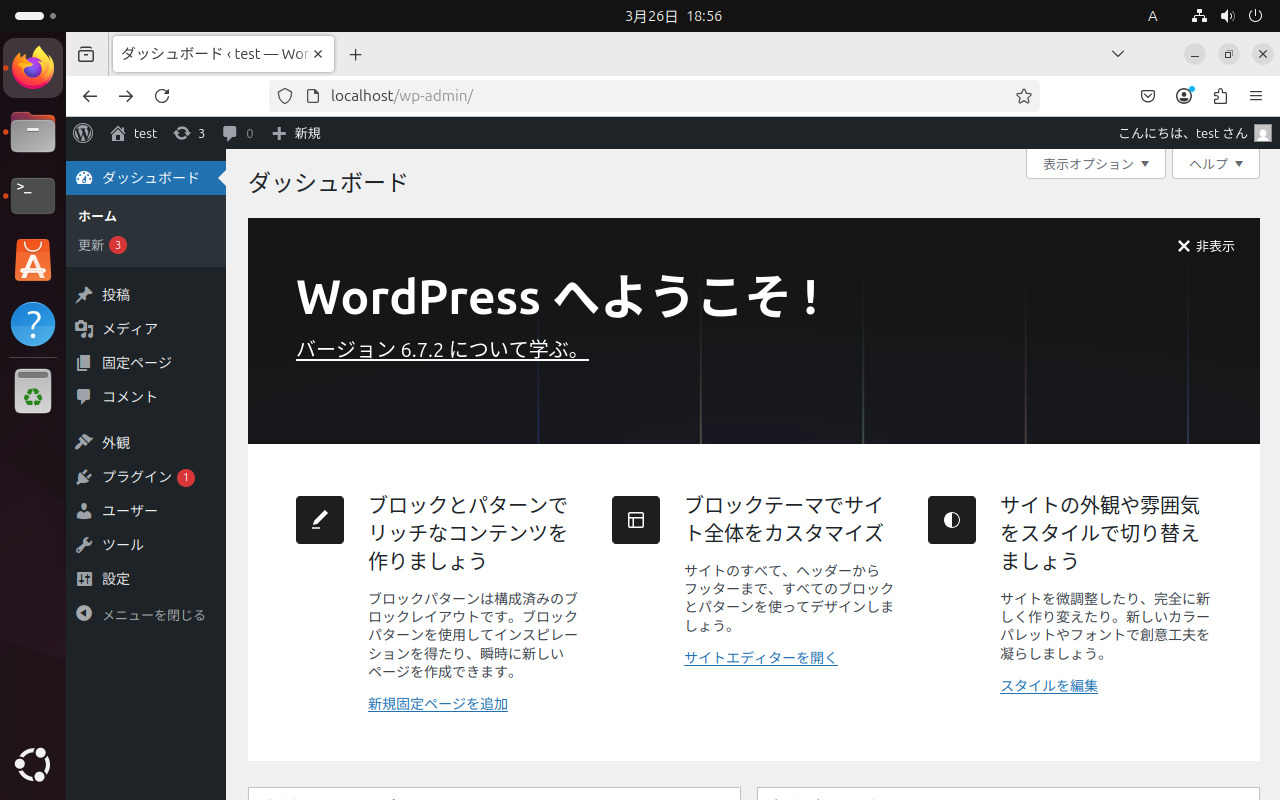
「Wordpressへようこそ!」と表示されれば成功です!

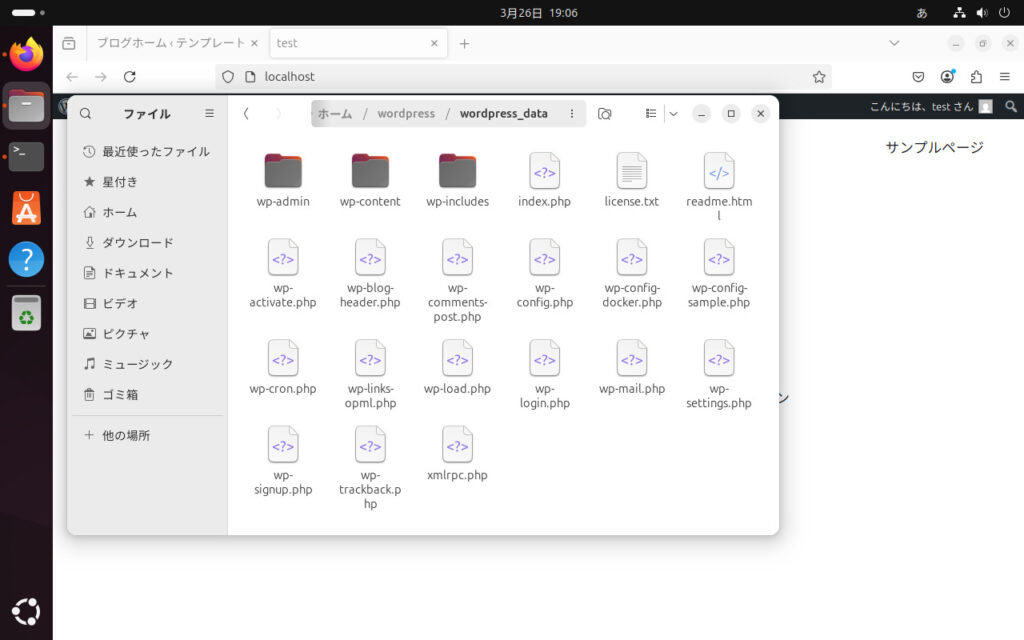
記事を作ってみたり,wordpress_data/を参照してディレクトリ構成を確かめたり,いろいろ遊んでみてください!
PHP構造を見るだけでも結構面白いですよ!


運用
コンテナの停止と起動
ずっと起動しておくのはPCに負荷がかかるだけなので,用が済んだら一旦停止させましょう。
sudo docker compose stop再び起動させるには,以下のコマンドから。
sudo docker compose startコンテナの削除
不要になったり飽きたりしたら,ディスク容量を圧迫するだけなので削除してしまいましょう。
sudo docker compose downコンテナデータはcompose.ymlに記述したとおり,db_data/とwordpress_data/に保存してあるので,内部データが不要の場合はここを削除してください。
あとはコンテナデータも消してしまえばすべてが元通りです。
Dokcerは簡単にコンテナを追加したり消したりできるのが便利ですね!

感想
今回は,Dockerを用いてWordpress環境を構築してみました。
WordPressの内部構造に興味があったので,試せて満足です。
いつか自分でテーマを作ってみてもいいですね。
自分は今回始めてDockerを触りましたが,手軽すぎてびっくりしました。
ぜひもっと詳しく使い方をマスターし,開発に活かしたいと思います!




コメント